Local deployment
Damien Hirst
Created: Sep 04, 2024
If you would like to run the Next.js application locally follow the simple steps below.
Local development
- Using the link above clone the repository to your local machine.
- Using your preferred terminal navigate to the root folder of the project.
- Install the dependancies. From the terminal run > npm install
- Run the application. From the terminal run > npm run dev
All going well the application should be running on localhost:3000 and the content should look similar to this site.
We now need to login or create an account in Headlesshost so we can create our own content.
Headlesshost account setup
We are now going to login or create a Headlesshost account. Once logged in we can create a new content site and connect the Next.js template.
Login or Create
Click on the login button.

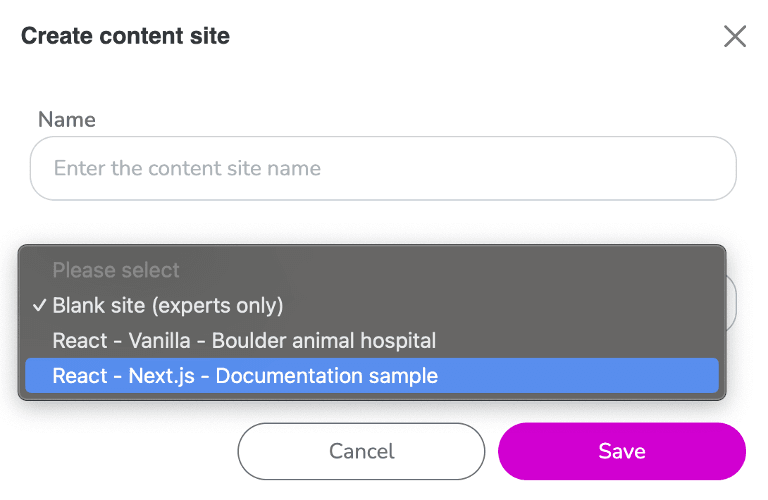
Once signed into Headlesshost select the option to create a new content site.
Choose "React - Next.js - Documentation sample"

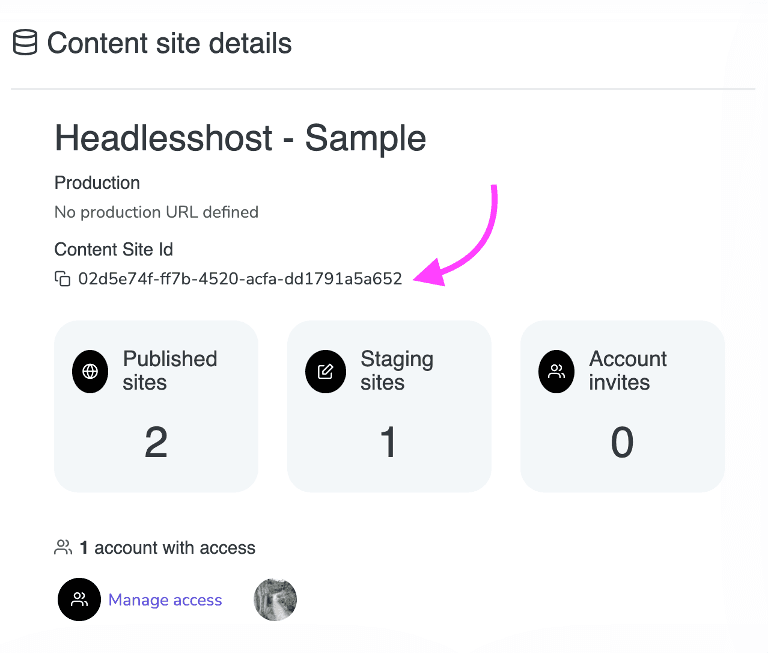
Now that the content site is created we want to copy the content site Id.

With the copied id replace the HEADLESSHOST_SITEID in the .env file (root directory of your project).
// Current value
HEADLESSHOST_SITEID=dd7f17ac-4f20-4a28-b109-dd31f9b18f78
// Should be replaced with
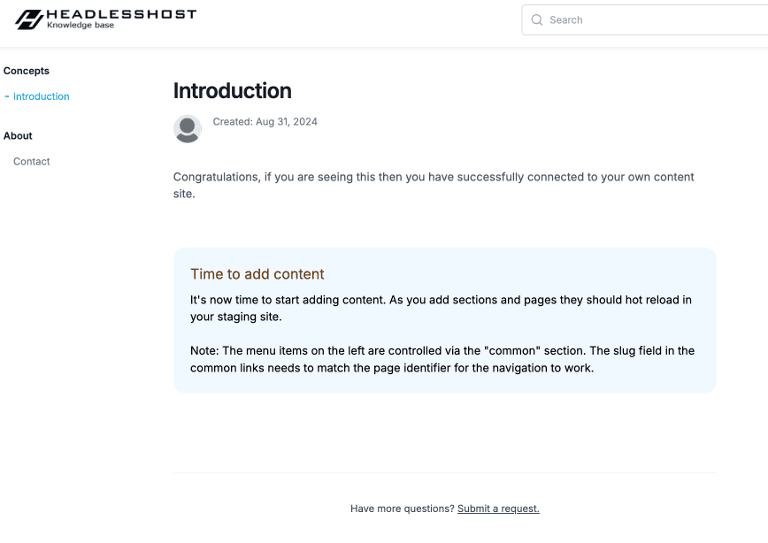
HEADLESSHOST_SITEID={your content site id here} Once you have entered your content site id you should be presented with a page similar to below.

Add content
Now that you are connected to your own content site you can start to add content.
Add content